In the world of WordPress page builder, two names frequently emerge as top contenders: Bricks and Oxygen. Both are powerful tools, each with its unique strengths and features. However, if you’re looking to streamline your design process and enhance your website’s performance, Bricks, especially in conjunction with AutomaticCSS and Frames, might be the superior choice. Let’s dive into a detailed comparison to help you decide which builder is right for you.
1. Page Builder User Interface and Usability

Bricks Page Builder:
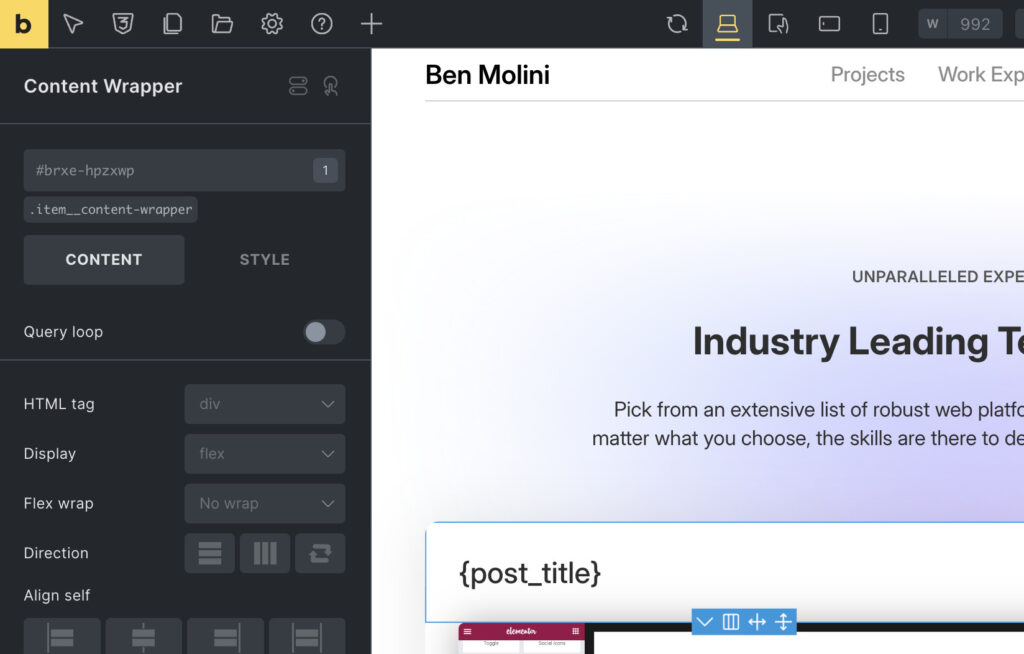
Bricks offers an intuitive, user-friendly interface that caters to both beginners and advanced users. The drag-and-drop functionality is seamless, and the live editing experience allows you to see changes in real-time. This immediate feedback loop is invaluable for efficient design work.

Oxygen Page Builder
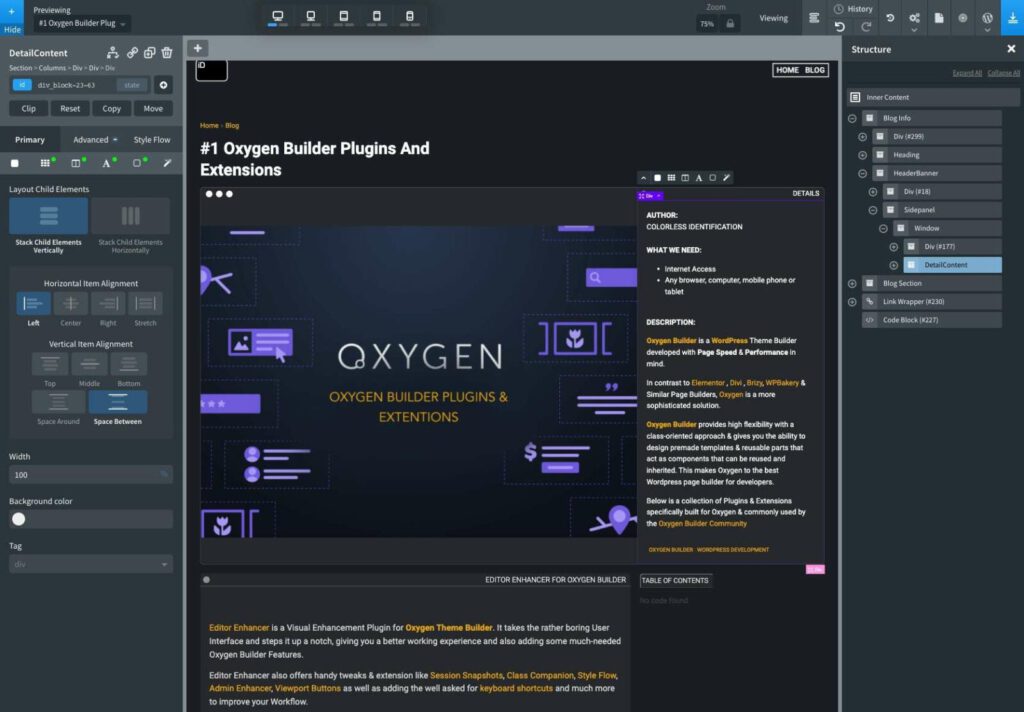
Oxygen’s interface is also robust but can be somewhat overwhelming for new users. It offers extensive customization options, but the learning curve for the page builder is steeper compared to Bricks. Experienced developers might appreciate the depth of control, but beginners might find it daunting.
2. Performance

Bricks Page Builder
Performance is where Bricks truly shines. It is lightweight and optimized for speed, ensuring fast load times and a smooth user experience. When combined with AutomaticCSS, you can achieve highly efficient, clean code without sacrificing design flexibility. I used this combination with most of my newest website builds and where you can really see the incredible performance is with Foothill Orthodontics and Burg Children’s Dentistry, both scoring well above 90 on Lighthouse.
Oxygen Page Builder
Oxygen is known for its clean code output and performance optimization. It eliminates unnecessary bloat, making it a strong contender in terms of speed. However, achieving optimal performance may require a deeper understanding of its settings and options.
3. Integration with AutomaticCSS and Frames

Bricks Page Builder
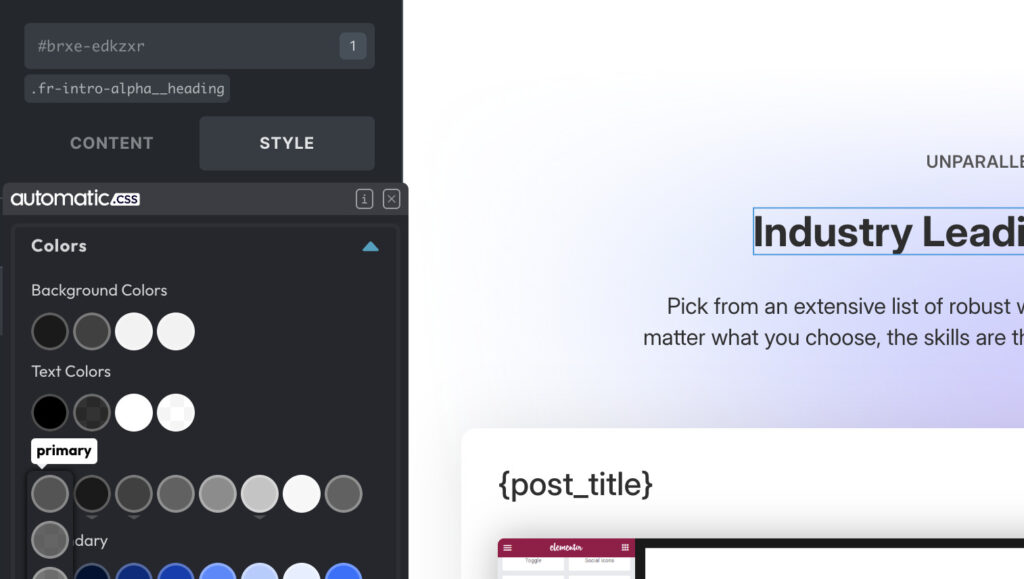
Bricks’ compatibility with AutomaticCSS and Frames is a game-changer. AutomaticCSS simplifies the design process by providing a consistent, scalable CSS framework that integrates seamlessly with Bricks. Frames further enhances this by offering pre-designed sections and templates that can be easily customized, saving time and ensuring a cohesive design throughout your site.
Oxygen Page Builder
While Oxygen is highly customizable, it does not have the same level of seamless integration with AutomaticCSS and Frames as Bricks does. This means you might spend more time and effort achieving similar results, particularly if you’re looking for a streamlined workflow.
4. Page Builder Design Flexibility
Bricks Page Builder
Bricks offers extensive design flexibility with its dynamic data capabilities, custom fields, and a vast array of design elements. The live preview feature makes it easy to experiment with different designs and see immediate results.
Oxygen Page Builder
Oxygen is renowned for its design flexibility, allowing you to create complex layouts and designs without the need for additional plugins. Its powerful templating system is a favorite among developers, but it can be overkill for those seeking a simpler, more straightforward solution.
5. Page Builder Community and Support
Bricks Page Builder
The Bricks community is growing rapidly, with a strong focus on collaboration and support. The developers are responsive to feedback, regularly rolling out updates and new features. The integration with AutomaticCSS and Frames further extends the support network, providing additional resources and guidance.
Oxygen Page Builder
Oxygen boasts a large, active community with a wealth of tutorials, forums, and third-party add-ons. Support from the development team is robust, and the community-driven resources are extensive. However, the complexity of the tool can sometimes make finding specific solutions more challenging.
So Which One Takes The Lead?
While both Bricks and Oxygen are powerful page builders, Bricks stands out for its user-friendly interface, superior performance, and seamless integration with AutomaticCSS and Frames. These features collectively enhance your design workflow, making it easier to create beautiful, fast-loading websites.
If you’re looking for a page builder that combines ease of use with powerful customization options and optimal performance, Bricks is the clear winner. Its compatibility with AutomaticCSS and Frames offers a streamlined, efficient design process that is hard to beat.
Ultimately, the choice between Bricks and Oxygen will depend on your specific needs and level of expertise. However, for those seeking a balanced blend of simplicity, performance, and flexibility, Bricks is the page builder to watch.

