UX/UI Design
Transforming Smiles: Broadbent Orthodontics Website Redesign
From Cluttered to Clear: How We Revitalized Broadbent Orthodontics' Online Presence
Learn how we transformed Broadbent Orthodontics' outdated website into a sleek, user-friendly platform. From initial wireframes to the final design, this case study showcases our process of enhancing user experience, boosting engagement, and modernizing the digital presence of a trusted orthodontic practice.
Introduction
Project Overview
Broadbent Orthodontics is a well-established Utah-based orthodontic office with over 40 years of experience. Catering to a diverse audience ranging from children and teenagers to adults and seniors, they needed a website redesign to better serve their clientele.
As the UX/UI Designer, I was involved from the project’s inception, tasked with analyzing user behavior on the existing site and transforming those insights into a design that drives higher conversions and enhances the overall user experience.
Objective
The primary objective of the Broadbent Orthodontics website redesign was to create a modern, user-friendly digital presence that effectively serves their diverse clientele. The goal was to streamline navigation, improve accessibility, and enhance the overall user experience.
By analyzing user behavior on the current site, we aimed to identify pain points and opportunities for improvement. The ultimate goal was to boost user engagement, increase online appointment bookings, and ensure that the website reflects the professionalism and care that Broadbent Orthodontics is known for.
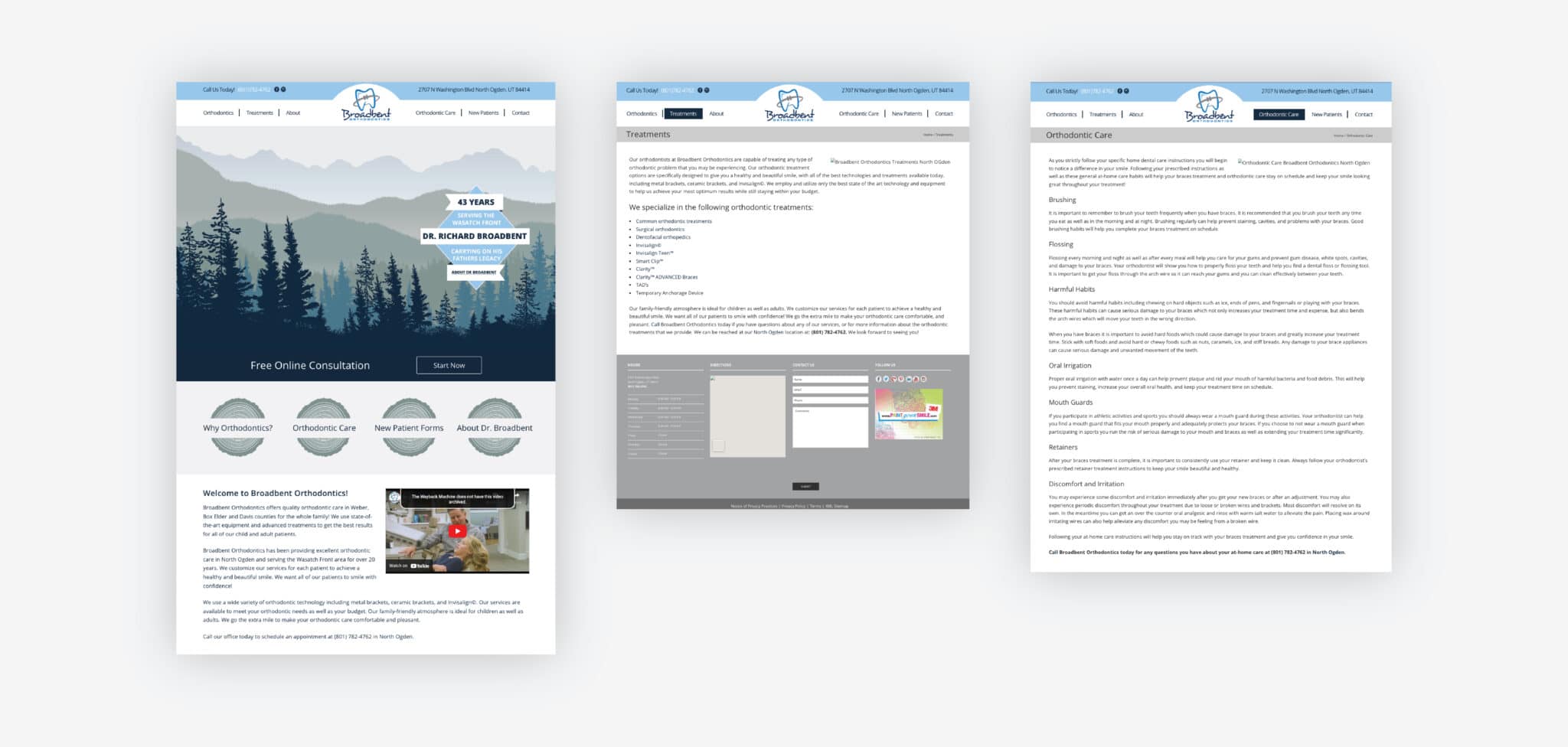
The user experience takes a heavy toll from outdated design practices and web technologies.
The Problem
Navigation Issues
Outdated Design
Poor Mobile Experience
Research
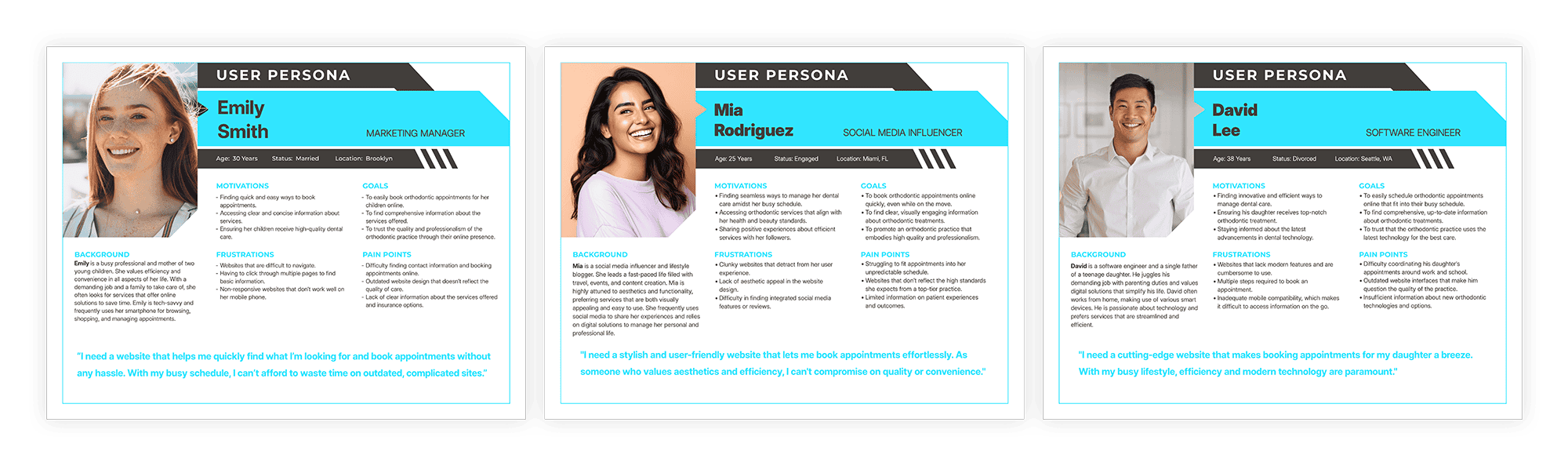
User Interviews: We conducted detailed interviews with a diverse group of Broadbent Orthodontics’ patients to understand their needs, preferences, and pain points when using the existing website. These insights were crucial in identifying key areas for improvement.
Competitor Analysis: An in-depth analysis of competitor websites was performed to understand industry standards and best practices. This helped in identifying features and functionalities that could be incorporated or enhanced in the new design.
Site Audit: A comprehensive audit of the existing website was carried out to assess its performance, usability, and accessibility. This included evaluating the site’s navigation structure, content organization, and mobile responsiveness. The audit provided a clear picture of what was working well and what needed to be improved.
Process
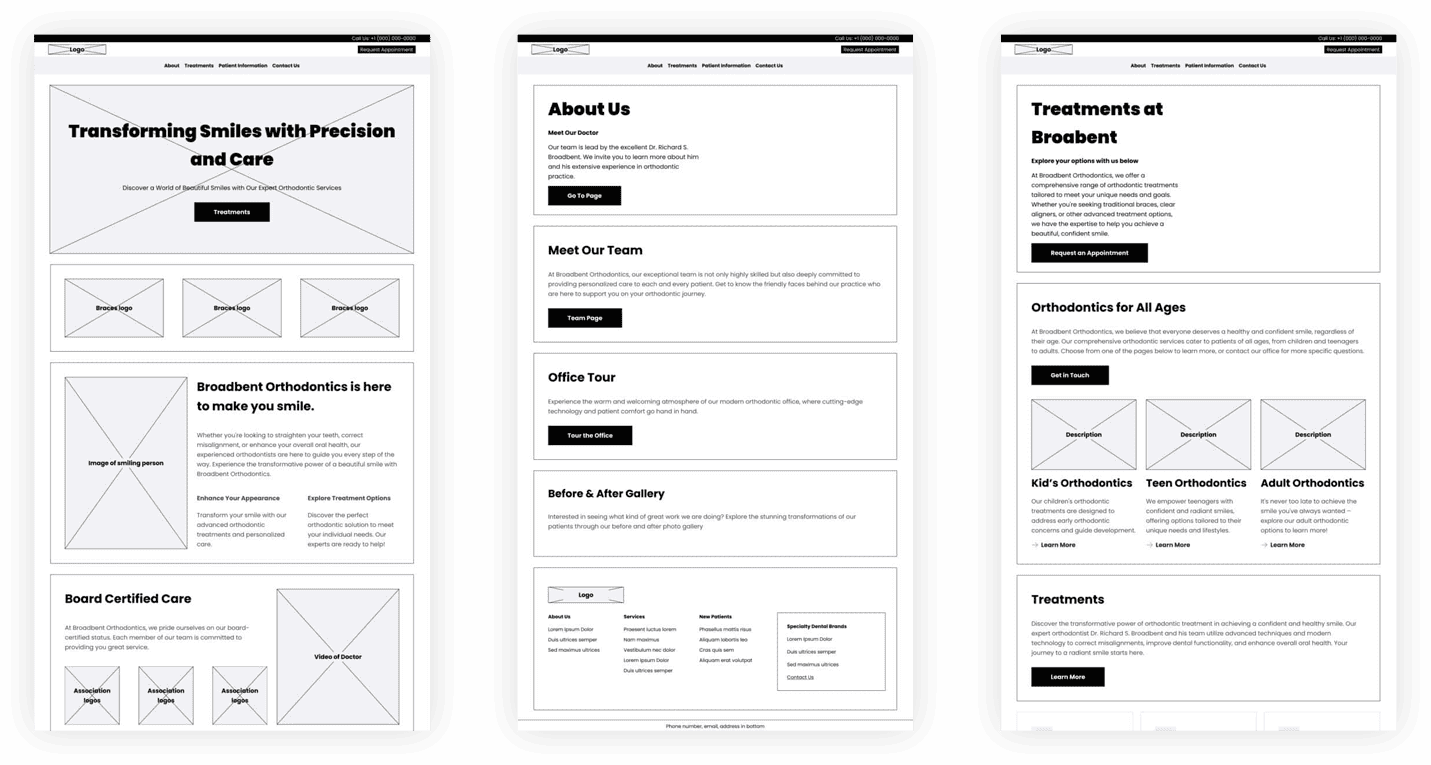
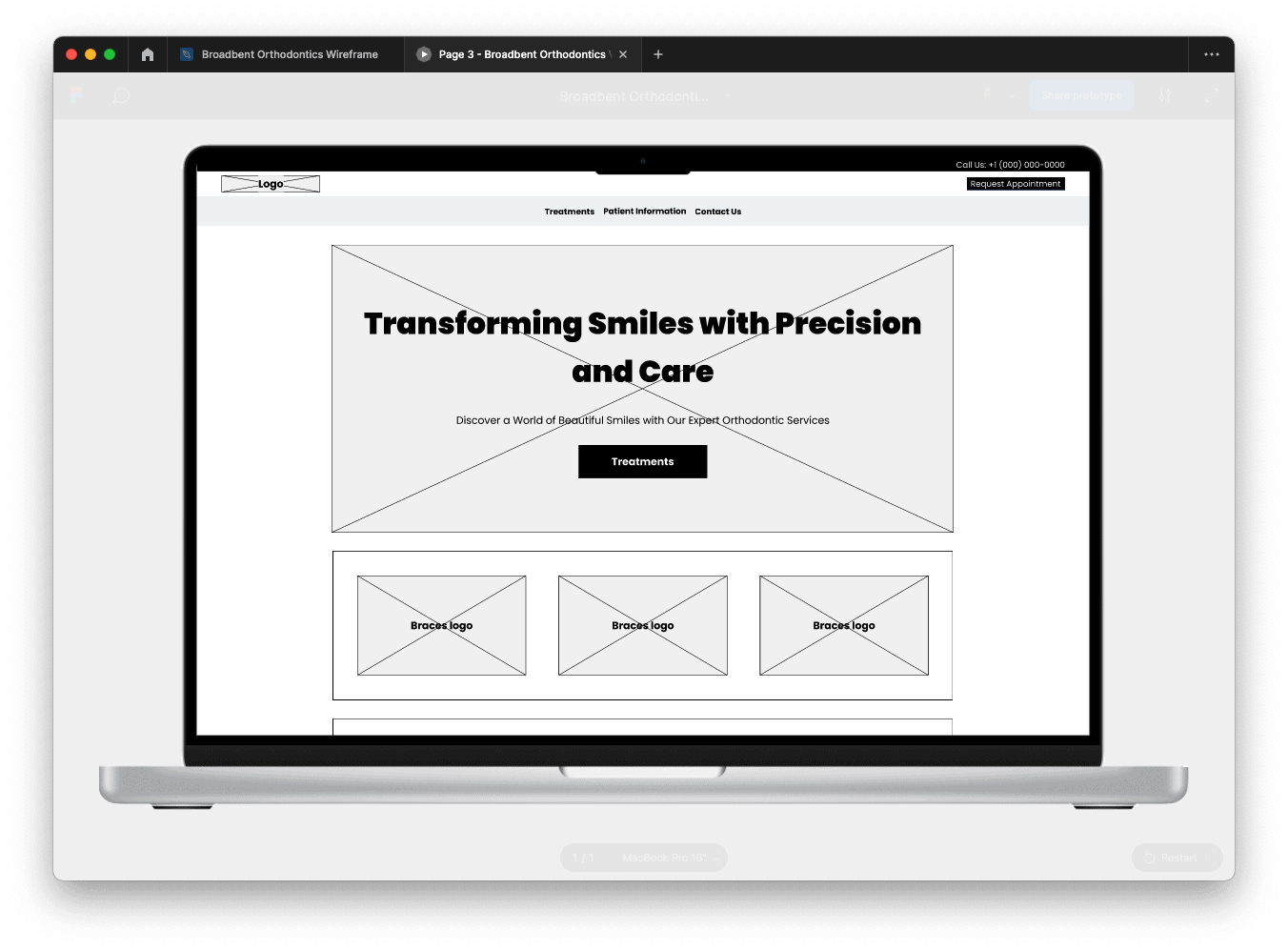
Wireframing
Based on the insights gathered from our research, we began the wireframing process. Wireframes were created to outline the basic structure and layout of the website. These wireframes focused on simplifying navigation, highlighting key information, and ensuring a seamless user journey. User feedback was incorporated at this stage to ensure that the proposed structure met their needs effectively.
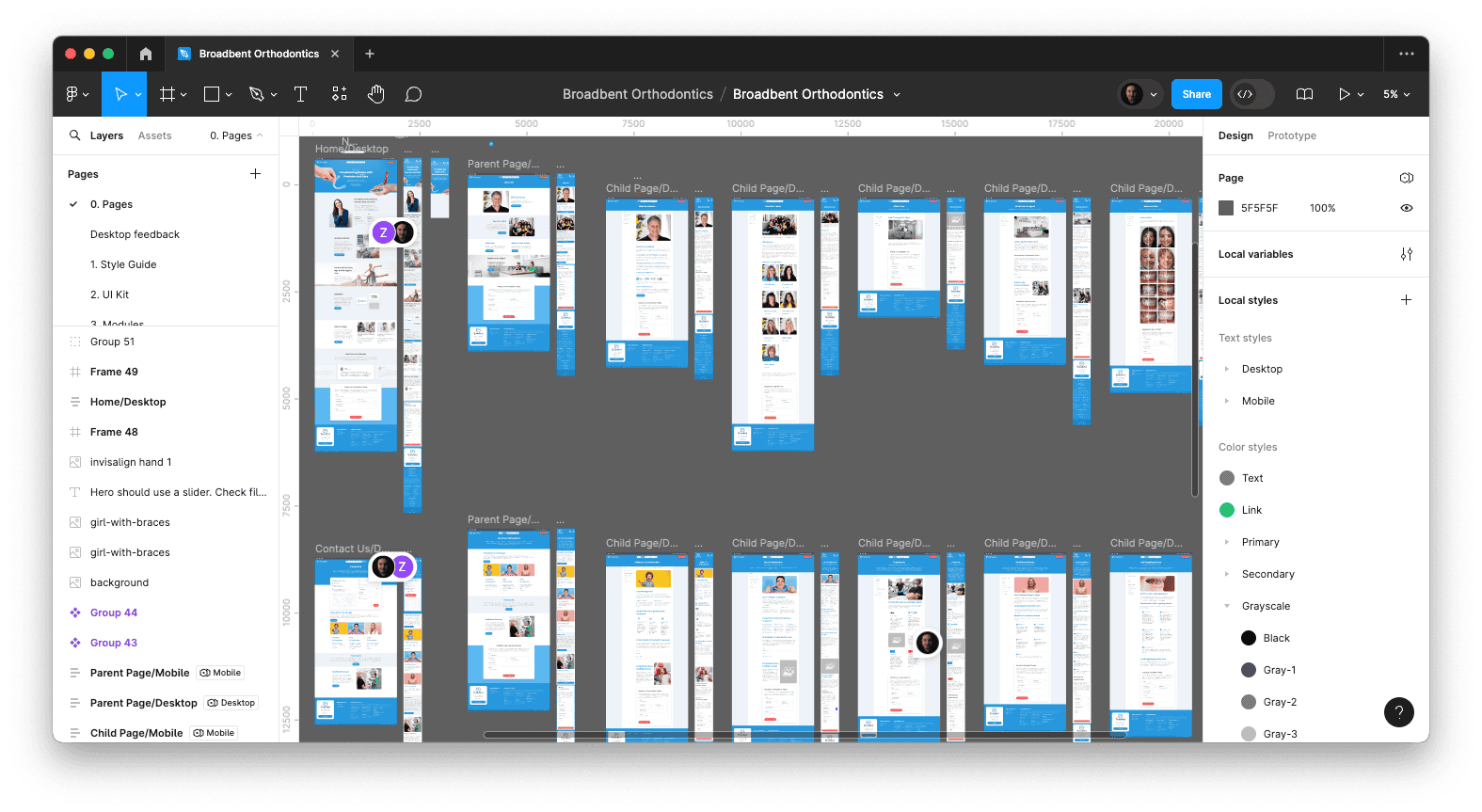
Prototyping
Next, we developed interactive prototypes to bring the wireframes to life. These prototypes were tested with users to validate design choices and gather additional feedback. The iterative process allowed us to refine the user interface, ensuring it was intuitive and aligned with user expectations. Prototyping also helped in identifying any potential usability issues early in the design process.
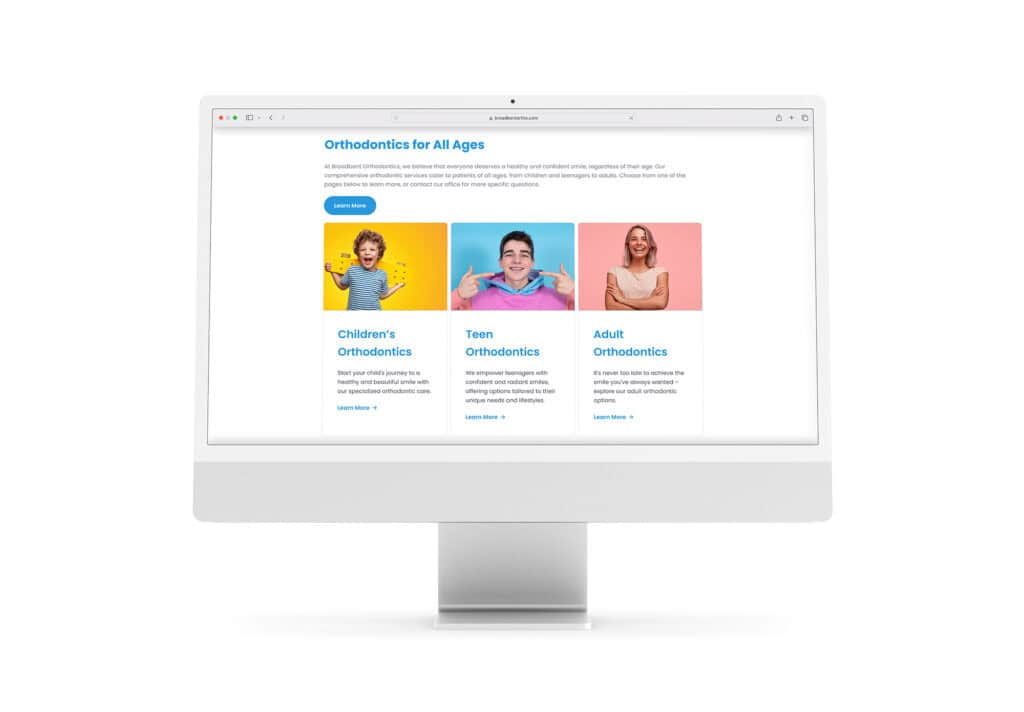
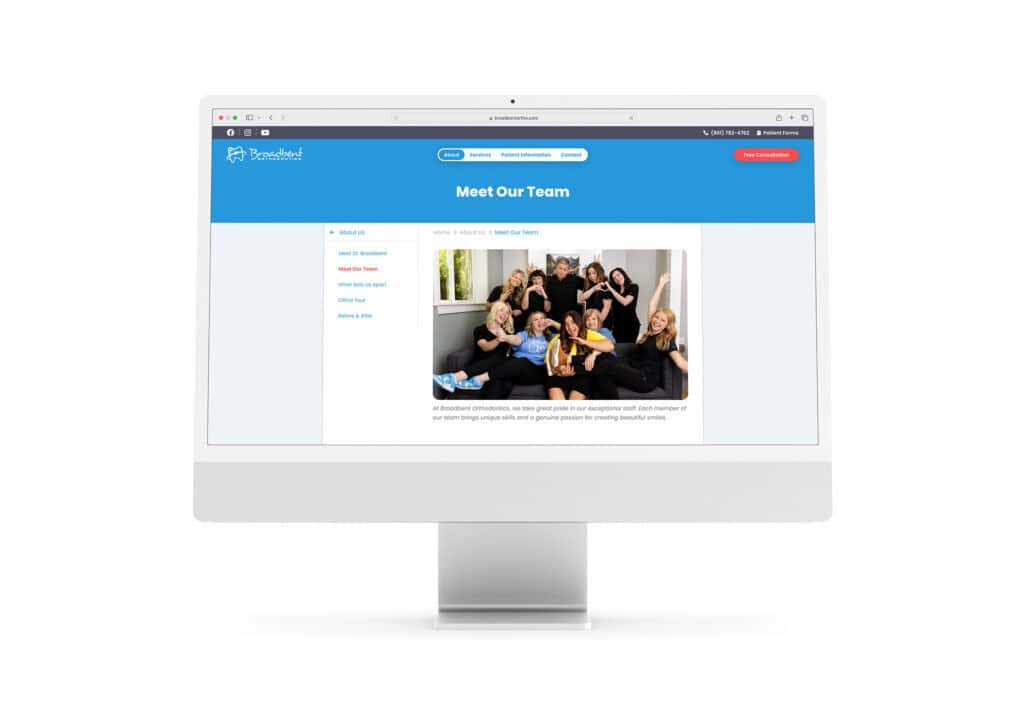
Design
With validated prototypes, we moved on to the design phase. A fresh, modern aesthetic was created to reflect the professionalism and care of Broadbent Orthodontics. The design included a consistent color scheme, typography, and visual elements that conveyed trust and friendliness. Attention was paid to creating a responsive design that provided an optimal viewing experience across all devices, especially mobile.
After the design was completed, it was handed off to our in-house WordPress developer.
Key Metrics Post-Redesign
The comprehensive redesign of Broadbent Orthodontics' website has led to remarkable improvements in user engagement, mobile accessibility, and overall user experience. Here are the key metrics that showcase the success of our efforts.
+36%
Session Duration
+50%
Conversions
+30%
Mobile Traffic
-40%
Load Time
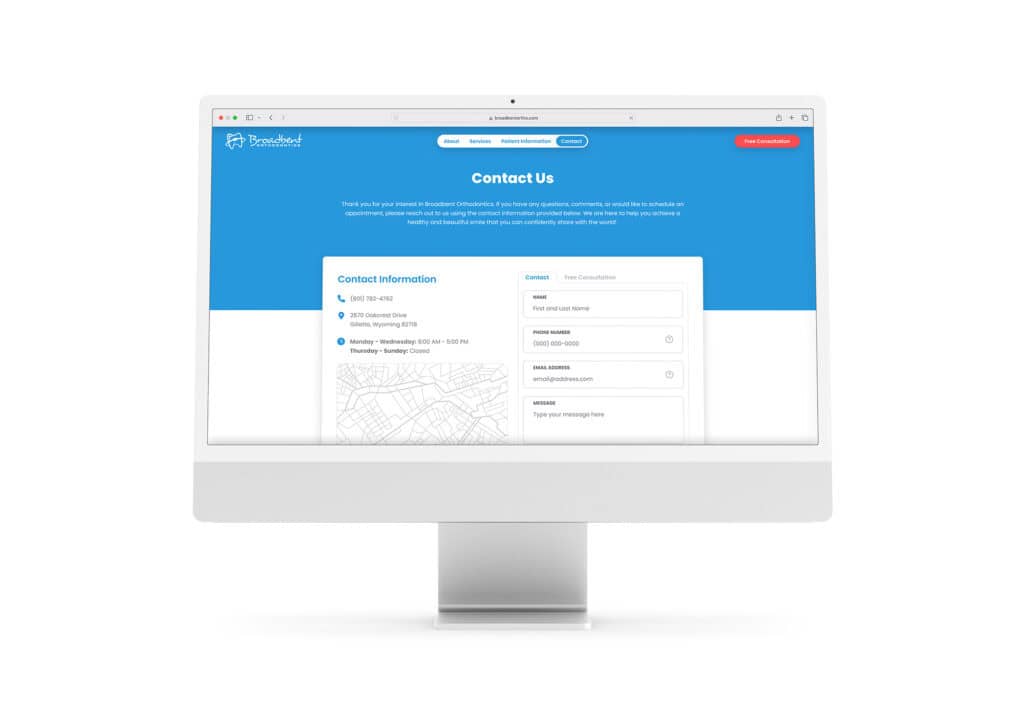
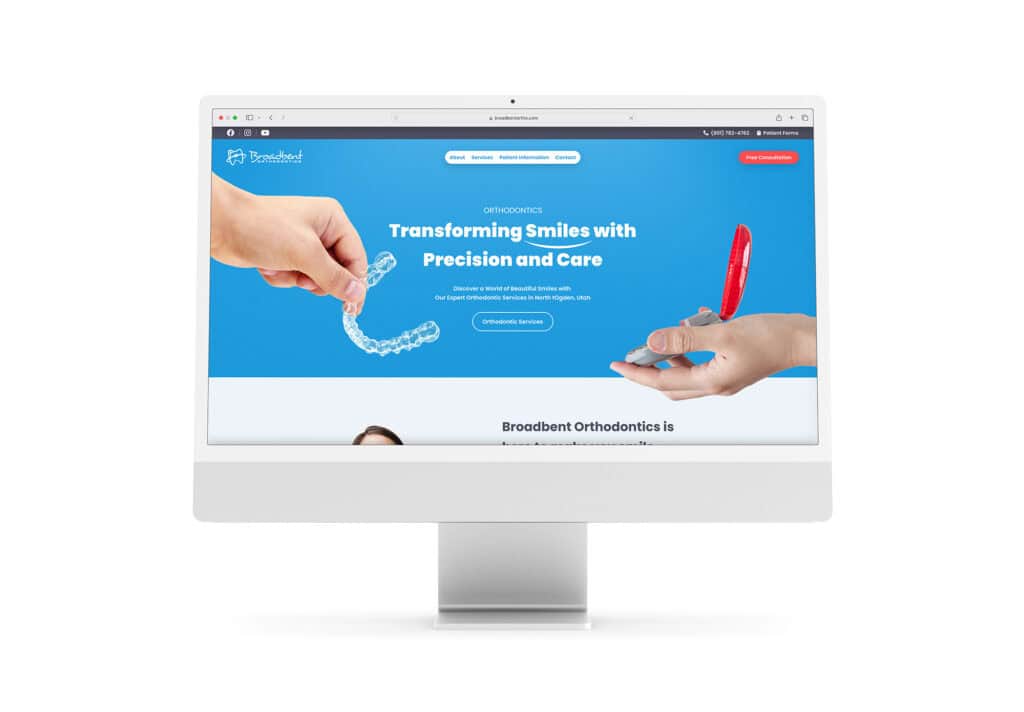
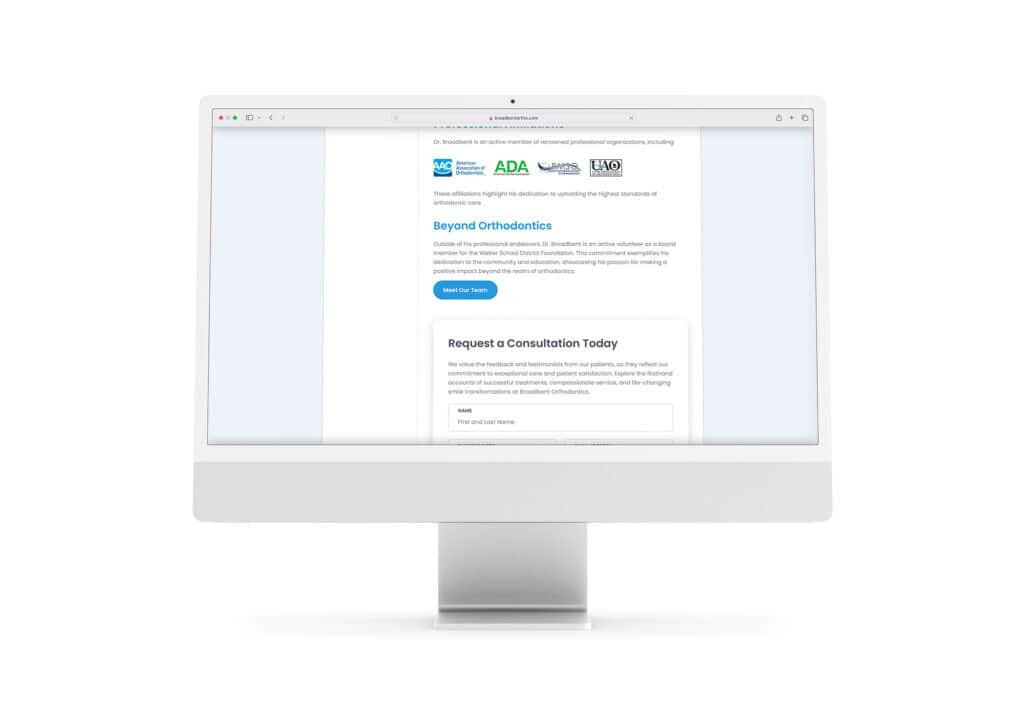
Design Highlights
Explore the vibrant design elements and features I created for Broadbent Orthodontics.
From Concept to Launch
Explore the structured approach and key milestones in the redesign of Broadbent Orthodontics' website. Our process, from initial research to final launch, ensured a seamless and effective transformation that enhanced user experience and engagement.
- May 26, 2023
Initial Research and Analysis
Conducted user interviews, competitor analysis, and a comprehensive site audit to identify key areas for improvement and gather valuable insights.
- June 19, 2023
Wireframing
Created detailed wireframes to outline the new website structure, focusing on simplifying navigation and enhancing user experience. Iterative feedback was incorporated to ensure alignment with user needs.
- July 28, 2023
Prototyping
Developed interactive prototypes based on wireframes and tested them with real users. Feedback from these tests was used to refine the user interface and address any usability issues.
- September 18, 2023
Design and Development
Designed a modern, responsive website and collaborated closely with developers to implement the design accurately. Regular testing ensured the design's integrity across all devices.
- November 8, 2023
User Testing and Launch
Conducted rigorous user testing to validate the new design and make final adjustments. Launched the redesigned website, followed by continuous monitoring to track performance and gather ongoing user feedback.
Tools of the Trade
Top design and development tools were used to create this beautiful, high-quality website.
Collaborative design tool for creating user interfaces, prototypes, and real-time teamwork.
Powerful vector graphics editor for designing logos, icons, and scalable illustrations.
Versatile image editing software for photo manipulation and digital art creation.
Get In Touch
Have questions or ready to start your project? Reach out and let's discuss your vision. I'm here to help bring your ideas to life with creativity, precision, and dedication.
- Personalized Solutions: Tailored designs to fit your unique needs and goals.
- Prompt Responses: Quick replies and efficient communication throughout the process.
- End-to-End Service: Comprehensive support from concept to launch and beyond.